
Hoe voeg je mooie knoppen in WordPress toe aan je pagina of blogbericht, met en zonder een WordPress Button shortcode?
Ondanks dat WordPress veruit het meest gebruikte content management systeem ter wereld is ontbreken nog steeds een heleboel functies waarmee je jouw website beter kunt laten presteren. Een van die functies is het kunnen plaatsten van aantrekkelijke call to actions in de vorm van knoppen.
Ik wil mooie knoppen in WordPress
Deze week kreeg ik de vraag van Vincent van ATOwiki. Hij was niet blij met de standaard knop functie zoals WordPress die aanbiedt binnen de huidige ‘Gutenberg’ editor. Hij wil een mouseovereffect (belangrijk op de PC) en de mogelijkheid tot het toevoegen van een kleine visueel kenmerk voor de buttontekst. In deze kleine tutorial bespreek ik 4 mogelijkheden:
- Gutenberg Editor
- MaxButton
- Ultimate Shortcodes Buttons
- CSS
Hoewel het geen heel complex onderwerp is merk ik dat het belang van knoppen enorm wordt onderschat door veel WordPress gebruikers. Mensen willen niet denken, de bezoekers van jouw website willen niet denken. Een duidelijke knop, dat wat jij als webmaster wilt bereiken, maakt het duidelijk voor de bezoeker. In deze tuturial laat ik je zien welke mogelijkheden er zijn.
Waarom voeg je knoppen toe aan een tekst?
Vooraleer ik je laat zien hoe je knoppen aanmaakt wil ik eerst meer vertellen over het nut van knoppen in een website.
- Je kunt ze gebruiken om te linken naar externe websites, met name veel gebruikt door online agenten / vertegenwoordigers
- een knop laat jouw bezoekers weten wat de belangrijke gedeeltes zijn op jouw website
- een knop schept duidelijkheid en structuur
- plaats nooit te veel concurrerende knoppen op een pagina. Dat schept weer verwarring. Laat, als je er meer plaatst, wel duidelijk zijn welke knop het belangrijkste is. Geef die een signaalkleur, bijvoorbeeld oranje
- je moet je er wel van bewust zijn dat knoppen op een mobiele website voldoende hoog en breed moeten zijn voor vinger touch en dat een mouseovereffect op mobiel weinig zin heeft, je zou er in dat geval voor kunnen kiezen om een geannimeerde knop op te maken, dus bijvoorbeeld een knop die het scherm in komt schuiven zodra de bezoeker er aan voorbij swipet.
Hoe voeg je een knop toe aan een WordPress pagina of blogbericht?
Nu ga ik je meer vertellen over de manier waarop je eenknop toe voegt aan jouw WordPress website. Omdat de meeste webmasters geen idee hebben van HTML of CSS is het het meest voor de hand liggend om gebruik te maken van de Gutenberg editor.
Methode 1:
Hoe voeg je een button toe aan WordPress met behulp van de Gutenberg Editor
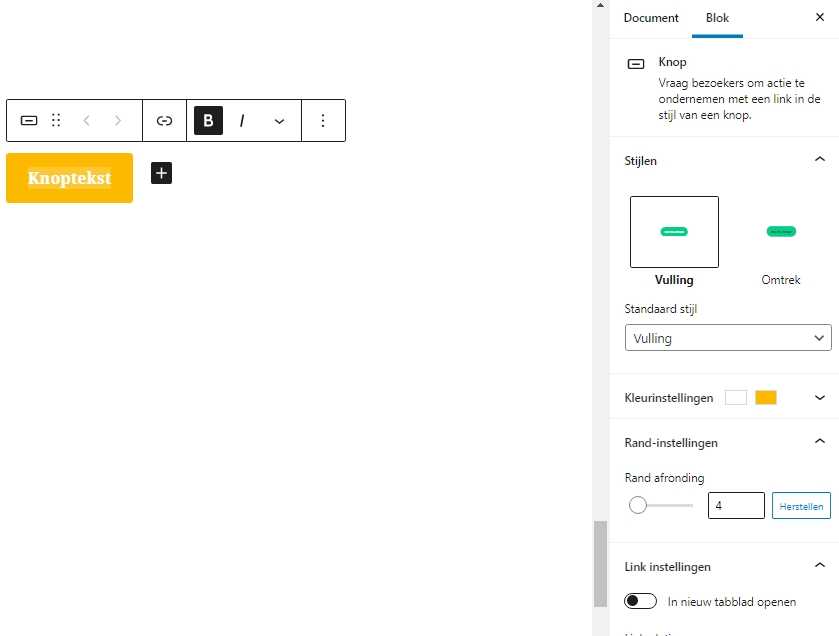
Met de Gutenberg editor is het kinderlijk eenvoudig om een button toe te voegen aan je WordPress pagina. Klik in eerste instantie op het + icoon om een blok toe te voegen aan de content. Type ‘knop’ – of button – in het zoekvenster en het betreffende bloktype komt naar voren. Je kunt ook naar de layout elementen scrollen en daar dit bloktype vinden. Vervolgens geef je een tekst in die je op de knop wilt laten verschijnen en de link waarnaar toe de knop moet verwijzen.
Nu heb je de keuze uit drie uitlijningen: links, midden of rechts. Aan de rechterzijde kun je de kleuren aanpassen van de button, de achtergrond en de kleur van de tekst. Ook kun je de mate van afronding instellen. Zorg altijd voor voldoende contrast tussen tekst en button en laat de button opvallen door zijn kleur als het een belangrijke button is.

Methode 2:
Hoe voeg je een button toe aan je WordPress pagina met behulp van MaxButton.
Voor deze methode heb je een eenvoudige plugin nodig die je direct kunt downloaden via de officiele WordPress website. In dit voorbeeld maken we gebruik van MaxButton. Het opmaken van een button kan behoorlijk tijdrovend zijn maar deze plug-in biedt erg veel mogelijkheden. Het is niet ingewikkeld en als je eenmaal bekend bent met de plug-in en je eerste knop hebt ‘ontwikkeld’ of ‘opgemaakt’ dan is het toevoegen erg eenvoudig.
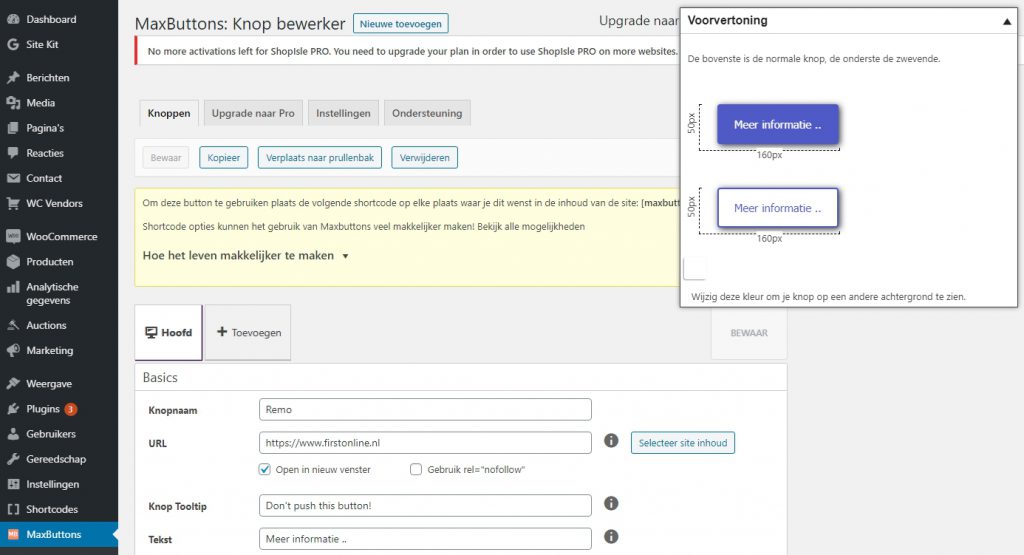
Installeer eerst de plugin en activeer de plugin. In het linkermenu zie je vervolgens de optie MaxButtons. Klik en voeg een nieuwe knop toe. Dan zul je verder geleid worden naar een pagina waar je een knop kunt opmaken.
Je ziet hier behoorlijk veel opties maar de alle belangrijkste settings vind je binnen het eerste kader. Geef de button een naam, een URL en een knoptekst. Je kunt daarna varieren in lettertypes, lettertype kuer en de kleur van de knop. Je krijgt meteen het resultaat te zien van je aanpassingen aan de rechterzijde van de pagina
Als je verder naar beneden scrollt zie je opties om ook de kleur van de rand aan te passen en nog meer functeies zoals shaduw, mouse over en icon – alleen in de betaalde versie, 19 euro per jaar voor 1 licentie / website.
Als je blij bent met het ontwerp bewaar je de knop. Druk op save. Je hebt nu je eerste knop gemaakt en kunt hem nu aan elke willekeurige pagina toevoegen via de blok functie dus, klik op de + om een nieuwe block toe te voegen en dan zie je daar meteen het MaxButton element.

Methode 3:
Hoe voeg je een knop toe aan WordPress met behulp van Ultimate Shortcodes
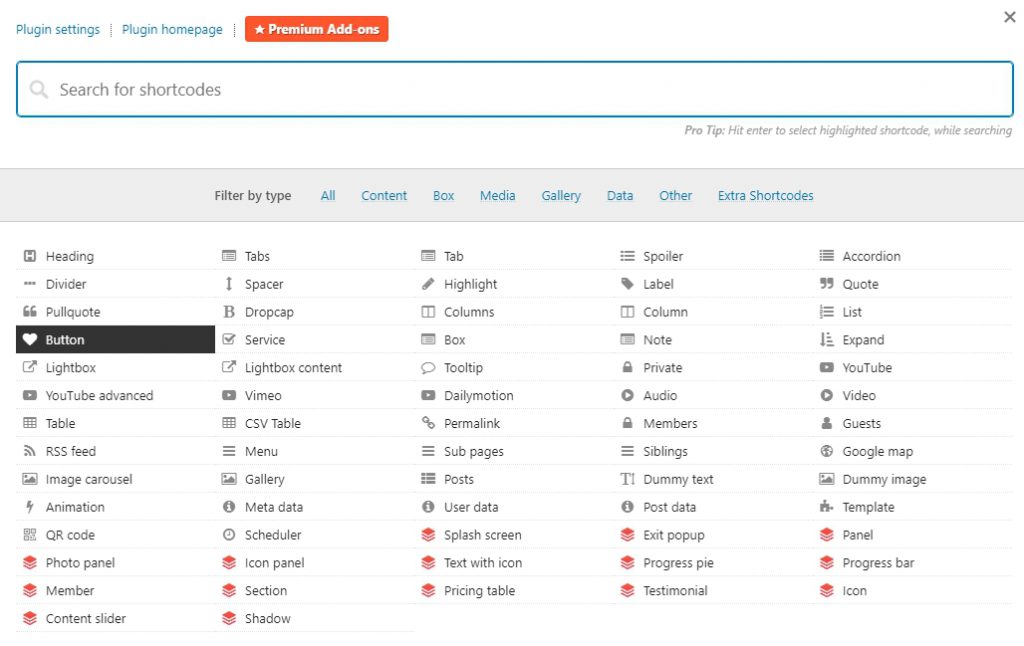
Zoek deze de Ultimate Shortcodes plug-in via het plug-in gedeelte binnen WordPress, installeer en activeer. Het voordeel, zelfs al je later de plug-in deactiveert blijven de knoppen nog steeds actief en functionerend.
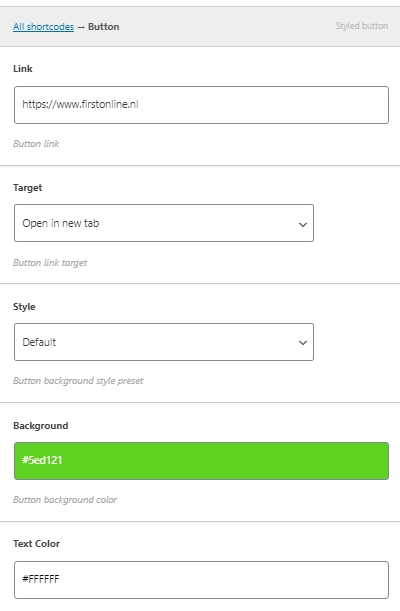
Daarna kun je een blok toevoegen met het + teken en dan kiezen voor klassieke editor. Via deze editor kun je vervolgens een shortcode selecteren en daar kies je voor ‘buttons’. Deze standaard functie biedt zeer veel mogelijkheden waarbij je voor moet betalen als je gebruik maakt van MaxButtons. Je kunt alle kleuren aanpassen en zelfs icons toevoegen voor de buttontekst.
Samenvattend
Zelf gebruik ik in de regel het standaard knopelement in de WordPress Gutenberg editor omdat ik weet dat deze functie in de nabije toekomst verder verbeterd zal worden. Zo hoef ik geen externe plug-in te installeren omdat ik bij voorkeur zo veel mogelijk in de kern van WordPress wil werken. Als je niet het geduld hebt om te wachten dan zou ik kiezen voor methode 3, veel mogelijkheden, wellicht even wennen maar werkt uitstekend.


Succes.
NS
Ja, ik had 4 methodes. De laatste, meest schone methode is te werken in een combinatie van methode 1 en 4. Je maakt gebruik van het standaard Gutenberg knop element en voegt via CSS een standaard opmaak toe zodat alle knoppen gelijk van opmaak zijn. Dat is mijn advies. Wil je dat wij dit voor jou regelen? Bel 026 44 30 117 of stuur mij een bericht.
NNS
Ha, nu ik voorgaand naschrift schrijf schiet mij een uitstekend idee te binnen.